Alternatywy Adobe: o serii
Alternatywy Adobe, w skrócie #AA, jest nową serią na blogu Design Alley. Jestem świadomy, że skrót ten jest dość kontrowersyjny, jeżeli chodzi o nazwę serii. Nie jest to jednak absolutnie żadne nabijanie się z osób dotkniętych chorobą alkoholową. Jest to raczej odniesienie do tego, w jakim stopniu Adobe uzależniło nas od swoich produktów. Photoshop to genialny kombajn, w którym posiadając odpowiednie umiejętności, stworzyć możesz wszystko, co jesteś sobie w stanie wymyślić. Illustrator? Najlepsze na rynku narzędzie do tworzenia grafiki wektorowej, podobnie jak After Effects w dziedzinie efektów specjalnych i postprodukcji. Do tego InDesign, Premiere Pro, Audition czy Lightroom, które, nawet jeśli nie są liderami w swoich kategoriach, to są bardzo popularnymi narzędziami, z dużą społecznością.
Wszystko to powoduje, że Adobe jest praktycznie monopolistą na rynku aplikacji dla zawodów kreatywnych. Niestety firma korzysta ze swojej pozycji, nie do końca licząc się ze zdaniem użytkowników. Tak było między innymi przy przejściu na system abonamentowy, który znacznie zwiększył koszt użytkowania programów amerykańskiego producenta. Na szczęście jest wiele aplikacji innych firm, które oferując podobną jakość, pozwalają oszczędzić i uniezależnić się od firmy Adobe. Właśnie w celu zaprezentowania Ci tych programów powstała seria Alternatywy Adobe, której pierwszy odcinek właśnie czytasz.
Sketch – najlepsze narzędzie dla UI Designera
Sketch powoli staje się standardem, jeżeli chodzi o narzędzia do projektowania interfejsów. Coraz więcej firm wymaga od potencjalnych kandydatów również znajomości tego programu. Zobacz, do czego możesz użyć Sketcha i jakie aplikacje od Adobe, może Ci on zastąpić.
Sketch: alternatywa dla Photoshopa? Illustratora? XD?
Gdy prawie dziesięć lat temu zaczynałem projektować strony www, standardem w branży był Photoshop, program do tworzenia i obróbki grafiki rastrowej, powstały raczej z myślą o edycji zdjęć czy tworzeniu fotomanipulacji, niż projektowaniu stron www. Przez lata Adobe rozwijało swój najbardziej znany produkt tak, że stał się on kombajnem, w którym nie tylko poprawimy sobie cerę czy powiększymy piersi na zdjęciu. Możemy także stworzyć obiekty 3D, animację czy zaprojektować stronę www. To ostatnie znacząco ułatwiły artboardy wprowadzone w wersji CS4, ja jednak projektowałem jeszcze w Photoshopie CS3, więc poszczególne ekrany, miałem w osobnych plikach lub folderach. Artboardy ułatwiły sprawę, jednak dalej projektowanie szablonu, składającego się z kilkunastu podstron, sprawiało, że pliki pęczniały i potrafiły mieć od kilkuset megabajtów do prawie 2gb. Tak wielkie pliki, nawet na mocnym sprzęcie ładowały się długo, a przy ich obróbce Photoshop zżerał tyle ramu, ile mu się dało.
Jeszcze trzy lata temu, przychodząc do dużej korporacji, tworzącej serwisy internetowe, oglądane każdego dnia przez miliony internautów, zastałem dział projektowania, tworzący serwisy w Photoshopie. Prawie rok pracy u podstaw, gdzie trzeba było przekonać nie tylko lidera i kierownika, ale także, a może przede wszystkim projektantów oraz załatwić potrzebny sprzęt, zakończył się ostatecznie zmianą oprogramowania na Sketcha, z czego wszyscy ostatecznie byli zadowoleni, szczególnie w momencie tworzenia nowych aplikacji mobilnych i raczkującego design systemu. Prawie trzy lata pracy i setki stworzonych projektów pozwalają mi mówić, że Sketch jest świetną alternatywą dla Photoshopa, jeżeli chodzi o projektowanie interfejsów, stron www czy aplikacji mobilnych.
Sketch posiada wbudowaną obsługę krzywych Beziera, co pozwala na rysowanie i edycję ikon i innych elementów wektorowych bez użycia zewnętrznych narzędzi. Znam także kilku wariatów, którzy projektowali aplikacje mobilne w Illustratorze, więc moglibyśmy powiedzieć, że Sketch jest alternatywą dla tego programu. Adobe Illustrator z wielu względów nie nadaje się jednak do projektowania interfejsów, dlatego trudno powiedzieć, że Sketch jest alternatywą dla tego programu. Można wprawdzie przy użyciu tego narzędzia tworzyć mniej lub bardziej skomplikowane ilustracje, jednak nie zastąpi on nam porządnego narzędzia do grafiki wektorowej. W tej dziedzinie Illustrator dalej wydaje się najlepszym programem, jednak jest na rynku już kilka alternatyw, o których napiszę w kolejnych odsłonach tej serii.
Sketcha moglibyśmy rozpatrywać jako alternatywę programu Adobe XD, jednak patrząc na to, kiedy powstały te narzędzia i w jakim stopniu są rozwinięte, to raczej Adobe XD jest alternatywą dla Sketcha. Przy okazji premiery stabilnej wersji XD, pisałem, że Adobe musi się pospieszyć, gdyż dalej jest kilka kroków za Sketchem, a w kolejce czekają kolejni rywale tacy jak Figma. Adobe przykłada jednak wielką wagę do XD, sporo inwestując w to narzędzie, dlatego w ostatnie kilkanaście miesięcy udało się sporo nadrobić względem programu od Bohemian Coding. Kamieniem milowym było także udostępnienie XD CC za darmo, co pozwoliło mu na zdobycie rzeszy użytkowników. Adobe XD CC za darmo jest wprawdzie ograniczony względem pełnej wersji, jednak obcięto tak mało istotne rzeczy, jak liczba udostępnionych online prototypów, wielkość chmury czy liczba dostępnych fontów z biblioteki Adobe, więc nie przeszkadza to w codziennym użyciu programu, póki nie pracujemy w dużym teamie, na wielu projektach.
Sketch: o programie
Sketch to program stworzony przez studio Bohemian Coding, z myślą o projektowaniu interfejsów. Jest to pierwszy program nowej fali, stworzony z myślą o jednym wąskim i dość specyficznym wycinku projektowania, jakim jest szeroko rozumiane projektowanie UI, czyli interfejsów użytkownika.
Interfejs i narzędzia
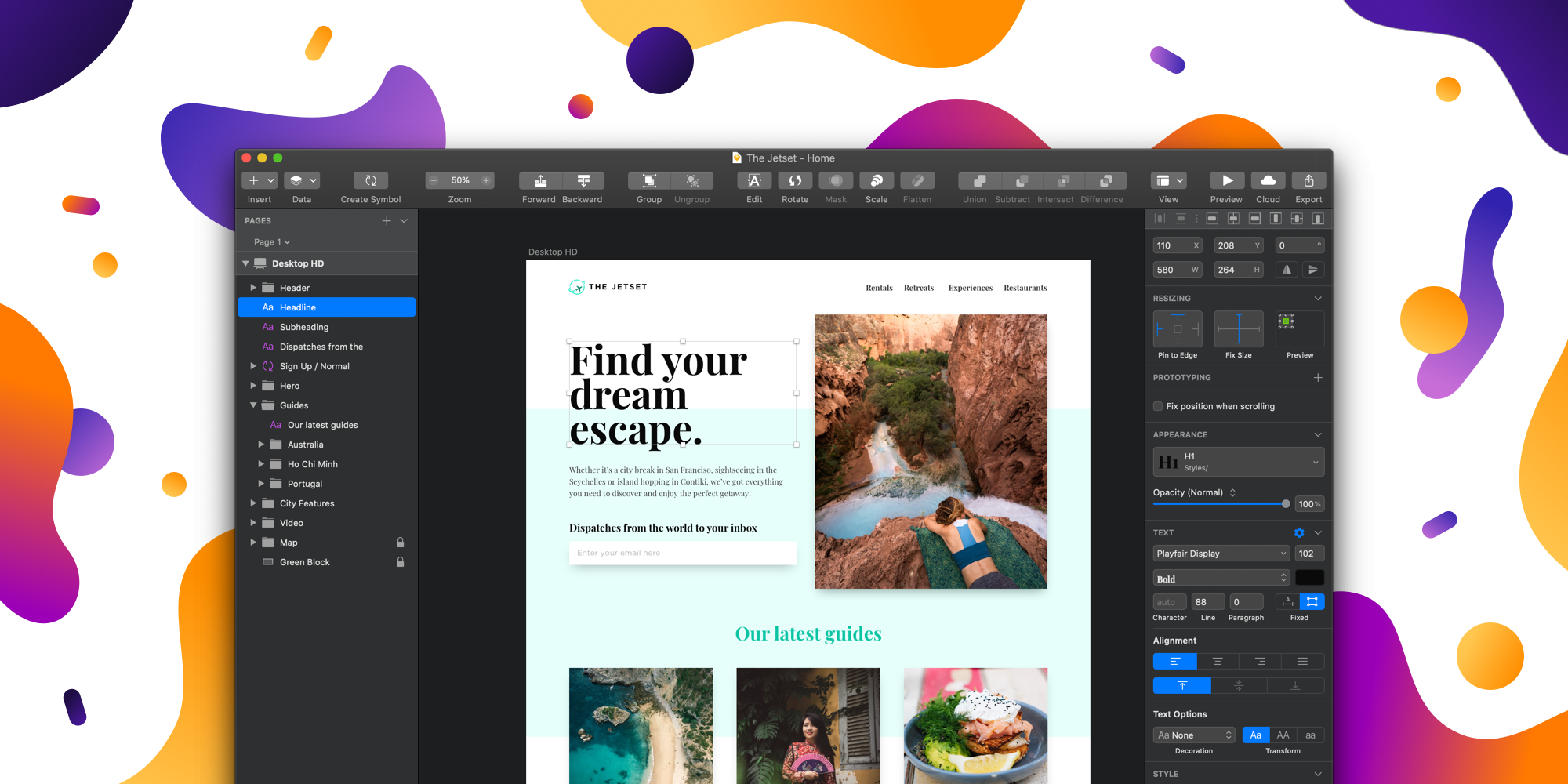
Sketch posiada bardzo wygodny interfejs, podzielony na cztery części. Na środku widnieje główny obszar roboczy, nad nim znajduje się pasek narzędzi (toolbar). Tollbara możesz dowolnie modyfikować, tak by dopasować go do swoich potrzeb. Gdy nauczysz się skrótów klawiszowych, to będziesz mógł go także schować, by większą część ekranu zajmował Twój projekt. Po lewej stronie znajdziesz panel do zarządzania stronami i warstwami, natomiast po prawej panel właściwości (inspector). Zarówno strony i warstwy, jak i poszczególne elementy panelu inspector, możesz oczywiście dowolnie zwijać i rozwijać.
Sketch stworzony został z myślą o projektantach interfejsów, nie znajdziesz tu więc narzędzi, które nie przydadzą Ci się do projektowania UI, a niepotrzebnie zaśmiecałyby program. Sketch pozwala na tworzenie różnych kształtów, również za pomocą pentoola. Kształty te mogą w łatwy sposób zostać wypełnione kolorem, patternem czy stać się maską dla fotografii. Nie jest to wprawdzie Illustrator, jednak bez problemu narysujesz w Sketchu brakującą ikonkę lub nawet stworzysz zestaw ikon dla swojej aplikacji. Znacznie ograniczono w programie funkcje typograficzne. Dwa rodzaje tekstu (standardowy i ramka tekstowa) możesz wyrównać do lewej, środka, prawej i wyjustować. Możesz oczywiście zmienić też rozmiar i kolor tekstu, interlinię, kerning i odstępy między paragrafami. Tekst możesz podkreślić i przekreślić i oznaczyć go jako listę, ponumerowaną lub nie. W 99% przypadków te opcje powinny Ci wystarczyć do stworzenia nawet najbardziej skomplikowanego interfejsu.
Dość ograniczone są za to możliwości edycji zdjęć i innych grafik bitmapowych. Zaimportowane do Sketcha zdjęcie możesz jedynie przyciąć czy wykardować. Istnieje wprawdzie różdżka, jednak zaznaczanie z jej pomocą czegokolwiek jest katorgą. Jeżeli chcesz więc użyć jakiegoś modnego efektu, typu dualtone gradient, w swojej aplikacji czy stronie www, to wczejśniej musisz przygotować sobie grafikę w jakimś edytorze plików bitmapowych. To, co może się podobać w Sketchu to rozbudowana edycja obrysów, cieni i rozmyć, która pozwoli nadać charakteru, projektowanym przez Ciebie kartom czy modułom.
Możliwość dowolnego tworzenia i układania artboardów pozwolą Ci, pracować tak jak lubisz, niezależnie czy wolisz mieć na jednej stronie wszystkie ekrany w danej rozdzielczości czy wręcz przeciwnie – jedna strona to dla Ciebie jedna podstrona serwisu. W ostatnim czasie Sketch wprowadził także możliwość prototypowania, czyli łączenia ekranów w klikalne prototypy, co wcześniej możliwe było jedynie przy użyciu pluginów czy zewnętrznych narzędzi.
Symbole
Na osobny akapit zasługują symbole. Są to pewnego rodzaju inteligentne obiekty, które tworzymy raz i możemy umieszczać w różnych miejscach w projekcie. Zmiana oryginału powoduje zmianę we wszystkich miejscach, w których użyliśmy danego symbolu. Jest to mega użyteczne, gdy klient nagle zechce zmienić przycisk z zielonego na bardziej zielony, w liczącej setki ekranów aplikacji. Symbole są dynamiczne, więc dostosowują swój wygląd do treści, które się w nich znajdują. Jeżeli stworzysz więc symbol przycisku ze słowem „start”, to zmieniając go w jednym miejscu na „rozpocznij”, symbol dostosuje się do nowego tekstu. Dzięki ustawieniom marginesów i rozmiarów, symbole można skalować. Nie ma problemów również z zagnieżdżeniem symbolu w symbolu, co przyda się szczególnie projektującym aplikacje mobilne.
There’s app plugin for that
Parafraza słynnego hasła, opatentowanego przez Apple, użyta przeze mnie w nagłówku doskonale oddaje rynek pluginów dla Sketcha. Sam program jest świetny, jednak istotą pracy w Sketchu są pluginy, które mogą znacznie rozszerzyć jego funkcjonalność. Wśród wtyczek nie brakuje oczywiście tych do integracji Sketcha z takimi narzędziami dla projektantów jak InVision, Zeplin, Marvel czy Abstract oraz systemami zarządzania projektami Jira, Trello czy Asana. Nie brakuje jednak też pluginów, które dodają do Sketcha funkcjonalności, o których nie pomyśleli twórcy programu, lub które naprawiają to, co twórcy zepsuli. Ja serdecznie polecam takie wtyczki jak Craft by Invision, Runner czy Anima.
Zdecydowana większość pluginów do Sketcha jest darmowych, jednak zdarzają się także te płatne. Ja sam na początku swojej przygody ze Sketcham kupiłem plugin Midnight Sketch. Pozwolił mi on pracować w ciemnym interfejsie, na długo przed wprowadzeniem go do systemu OSx. Z płatnych pluginów polecam także Symbols Manager, który kosztuje prawie 20$, jednak pozwala oszczędzić sporo czasu i pracy. Jeżeli ten wpis cieszyć się będzie zainteresowaniem, to postaram się napisać duży artykuł poświęcony moim ulubionym wtyczkom do Sketcha.
Sketch Cloud i eksport plików i grafik
W cenie, jaką zapłacisz za Sketcha, masz roczny dostęp do Sketch Cloud. To bardzo wygodne narzędzie, które docenisz, gdy będziesz musiał przesłać plik klientowi czy developerowi. Sketch posiada też rozbudowane opcje eksportu całych grafik czy ich poszczególnych elementów. Bez problemu wyeksportujesz ikony, w różnej skali dla różnych urządzeń. Sketch posiada wbudowaną możliwość eksportu plików dla Androida czy iOS, z odpowiednimi nazwami, za co często dziękowali mi developerzy, którym to znacznie skracało czas pracy nad danym widokiem.
Cena / jakość
Sketcha kupisz za 99$, w tej cenie masz roczne aktualizacje i dostęp do chmury. Po tym okresie możesz korzystać z programu w ostatniej wersji, która wyszła w tym czasie, bądź przedłużyć licencję za 69 dolców. Przy większej ilości stanowisk cena spada (89$ za 2-9, 79% za 10-19, 69$ za 20-49 i 59$ za 50 i więcej). Ja pracuję na zeszłorocznej wersji Sketcha i nie mam jeszcze potrzeby aktualizacji. Nieco inaczej jest, gdy pracujesz w zespole, bo Sketch lubi przy większych aktualizacjach gubić wsteczną kompatybilność i możesz mieć problem z otwarciem plików, stworzonych przez kolegów z nowszą wersją oprogramowania. Dla uczniów, studentów i nauczycieli, Bohemian Coding proponuje 50-procentową zniżkę.
99$ rocznie to cena mniejsza niż licencja na Photoshopa CC. W zamian otrzymujemy program, który wprawdzie nie ma tylu funkcji, co narzędzie od Adobe, jednak sprawdzi się idealnie, gdy będziesz miał za zadanie zaprojektować aplikację mobilną, stronę www czy inny interfejs użytkownika. Sketch jest bardzo intuicyjny i prosty w obsłudze. Moim zdaniem narzędzie to jest zdecydowanie warte swojej ceny.
Podsumowanie
Sketch jest nie tylko świetną alternatywą dla Photoshopa, jeżeli chodzi o projektowanie interfejsów, stron www czy aplikacji mobilnych. Jest to lider rynku aplikacji dla projektantów UI. Mimo że po piętach depcze mu Adobe XD i Figma, jest to nadal najsensowniejszy wybór, jeżeli planujesz projektować interfejsy. Podsumowując:
Wybierz Sketcha, jeżeli chcesz projektować interfejsy i masz, albo możesz kupić, komputer z systemem macOS. Jest to rynkowy standard i chcąc zostać UI designerem, a nawet UX designerem, firmy często wymagają umiejętności obsługi Sketcha. Dodatkowo zaletą programu jest dość duża społeczność, więc nie będziesz mieć problemu ze znalezieniem pomocy na grupach dyskusyjnych czy tutoriala na YouTube. Do Sketcha powstaje również mnóstwo świetnych pluginów, które poważnie rozszerzają jego możliwości.
Wybierz Photoshopa, jeżeli projektowanie interfejsów to tylko niewielka część Twoich zleceń. Photoshop przyda Ci się także, jeżeli pracujesz na starych projektach, stworzonych w tym programie. Jeżeli nie masz komputera z systemem macOS i chcesz projektować interfejsy, to zamiast inwestowania w Photosopa zapoznaj się z takimi narzędziami jak Adobe XD, Figma czy chociażby InVision Studio.
- Developer: Bohemian Coding
- Na rynku od: 2010
- Platforma: macOS
- Użytkownicy: Apple, Facebook, Google, Porsche, Nintendo i inni
- Integracja: Jira Cloud, Zeplin, InVision, Marvel, Avocode, WeTransfer i inne
- Cena: 99$
To wszystko, co przygotowałem dla Ciebie w pierwszym odcinku serii Alternatywy Adobe. Jest to też chyba najdłuższy tekst, w historii bloga (ponad 2000 słów!), więc myślę, że udało mi się wyczerpać temat. Mam nadzieję, że tekst i pomysł na nową serię Ci się spodobał. Jeżeli masz jakies pytania dotyczące Sketcha, to możesz je zadać w komentarzu (nie musisz rejestrować się w systemie Disqus), postaram się na nie odpowiedzieć. Jeżeli masz jakikolwiek problem ze Sketchem bądź szukasz rekomendacji, to też możesz pisać w komentarzu, bo po czterech latach pracy w tym programie mogę być pomocny.